Create Event
Intro:
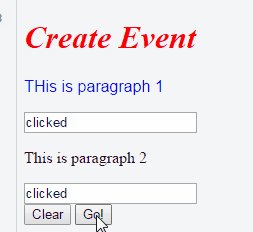
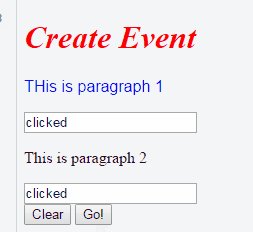
一個簡單的實習。Click一下 Go button,透過JS code generate 一個click event,去click 一下paragraph1 和paragraph2。
當element被click時,text field就會顯示clicked字眼,一石二烏。
GIF:

Code:
JS Fiddle code: Create Event
實習:
Elements bonding
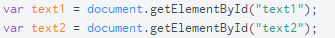
在JS中找出HTML中的想要的elemntes
Event Bonding
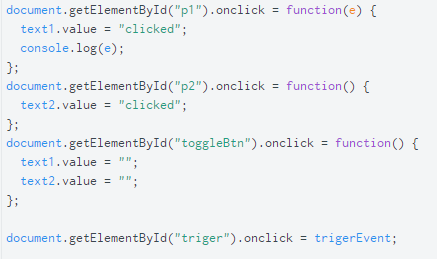
在JS,定義element event: onclick
Create Event
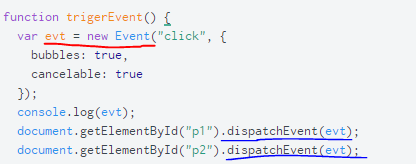
透過 Event object和 dispatchEvent method 去完成。
進一步了解:
1. evt 所得出來的是什麼object?

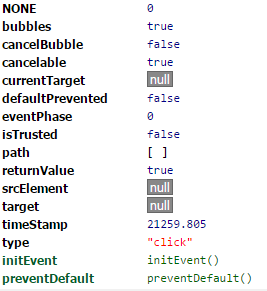
evt中有很多 parameter可以看得出來。知道便好,現在沒心情去研究每個parameter的用途。
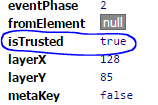
2. isTrusted值的作用>>>人為做成的?還是JS code generated?
當手動去click 一下 paragraph1,會得出以下結果,isTrusted =True!!人為就是True,isTrusted=是人為?

結論:
知道如何制造一個click event。這些都是一些很簡單直接的知識。知道用途就好。往後繼續學習。
沒有留言:
發佈留言